Adding information to receipts
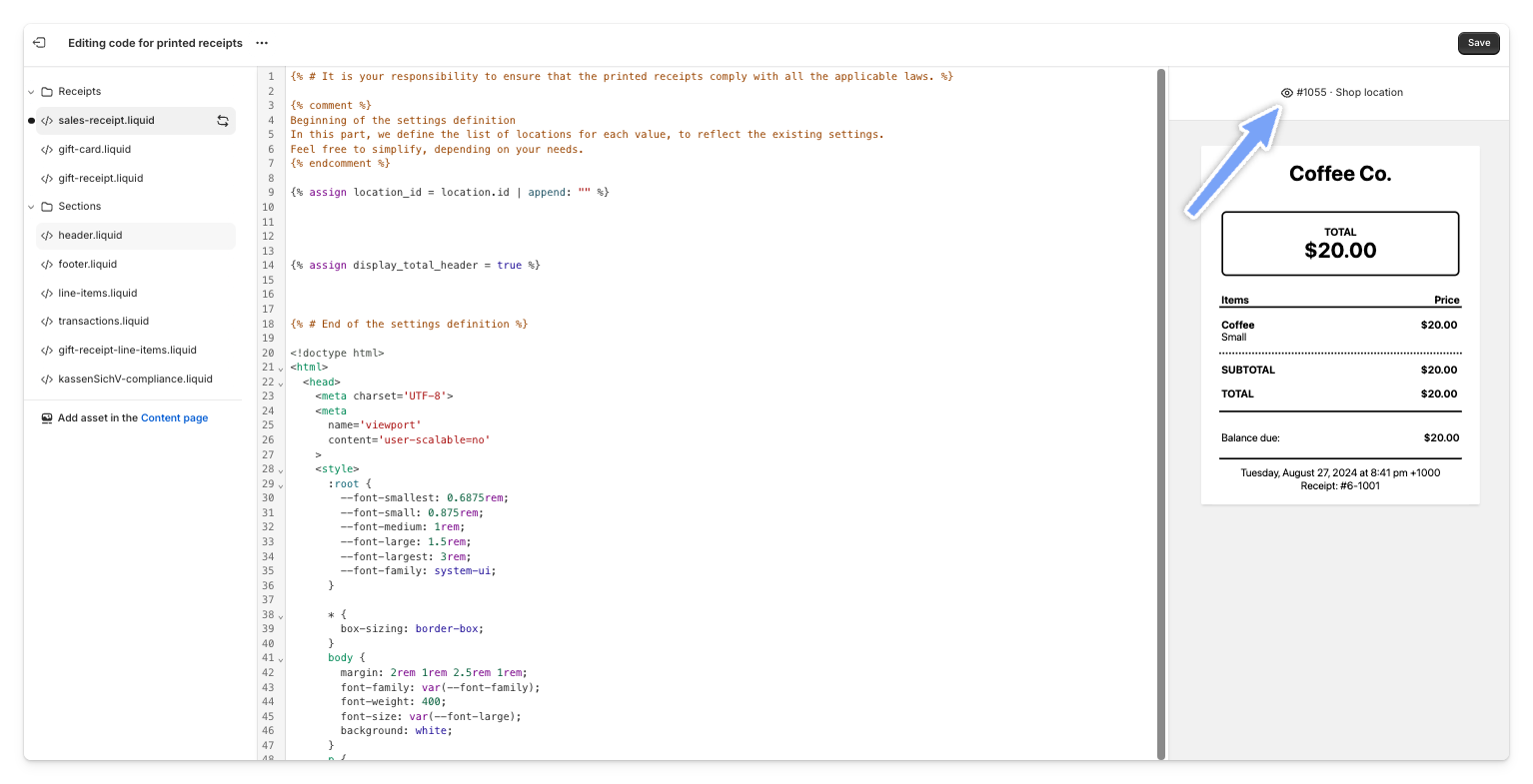
You can show information captured with ShopFields with the Shopify receipt code editor. You can read more about the editor in the Shopify Help Centre.
As of writing only fields applied to line items can be shown in the receipt. Fields applied to orders are applied as Order attributes, which are not available in the liquid variable for Orders on Shopify POS.
Line item fields
For fields that are stored against products within the order as line item properties
All line item fields
Show all fields for all line items.
{% for line_item in order.line_items %}
<p><strong>Product:</strong> {{ line_item.title }}</p>
{% if line_item.properties.size > 0 %}
<ul>
{% for property in line_item.properties %}
<li><strong>{{ property.first }}:</strong> {{ property.last }}</li>
{% endfor %}
</ul>
{% else %}
<p>No line item properties found.</p>
{% endif %}
{% endfor %}
Specific fields
Show a specific field, using it's key. ie "Grind"
{% for line_item in order.line_items %}
<p><strong>Product:</strong> {{ line_item.title }}</p>
{% assign grind = line_item.properties["Grind"] %}
{% if color %}
<p><strong>Grind:</strong> {{ grind }}</p>
{% else %}
<p>No grind specified.</p>
{% endif %}
{% endfor %}
Field key contained in a list
Show any field who's key is in a list of values.
{% assign allowed_keys = "Size,Color,Material" | split: "," %}
{% for line_item in order.line_items %}
<p><strong>Product:</strong> {{ line_item.title }}</p>
<ul>
{% for property in line_item.properties %}
{% if allowed_keys contains property.first %}
<li><strong>{{ property.first }}:</strong> {{ property.last }}</li>
{% endif %}
{% endfor %}
</ul>
{% endfor %}
Field key is not in a list
Show any field who's key is not in a list of values.
{% assign excluded_keys = "Size,Color,Material" | split: "," %}
{% for line_item in order.line_items %}
<p><strong>Product:</strong> {{ line_item.title }}</p>
<ul>
{% for property in line_item.properties %}
{% unless excluded_keys contains property.first %}
<li><strong>{{ property.first }}:</strong> {{ property.last }}</li>
{% endunless %}
{% endfor %}
</ul>
{% endfor %}
Show just the value and not the key
Only show the captured value and not the key.
{% for line_item in order.line_items %}
<p><strong>Product:</strong> {{ line_item.title }}</p>
{% for property in line_item.properties %}
<p>{{ property.last }}</p>
{% endfor %}
{% endfor %}
Always show the key, even for empty values
Always show the "Grind" key, followed by "N.A" if the key does not exist on the order.
{% for line_item in order.line_items %}
<p><strong>Product:</strong> {{ line_item.title }}</p>
{% assign grind = line_item.properties["Grind"] %}
<p><strong>Grind:</strong> {{ grind | default: "N.A" }}</p>
{% endfor %}
Tips
You can change the order you are previewing the template with by clicking on the order.