Update customer tags
With the ShopFields app you can capture information in Shopify Point of sale and apply it to the customer as a tag or metafield. This could be data like a referral code to track how a customer found out about you or run an affiliate program.
With ShopFields and Shopify Flow, tags can easily be added to a customer's profile when a new point of sale order has been created. Using an extra step we can also update any existing tags so that the customer's referral code is kept up to date with their most recent instore purchase.
In this example we're using customer tags, but you might find metafields better to work with.
Create our field
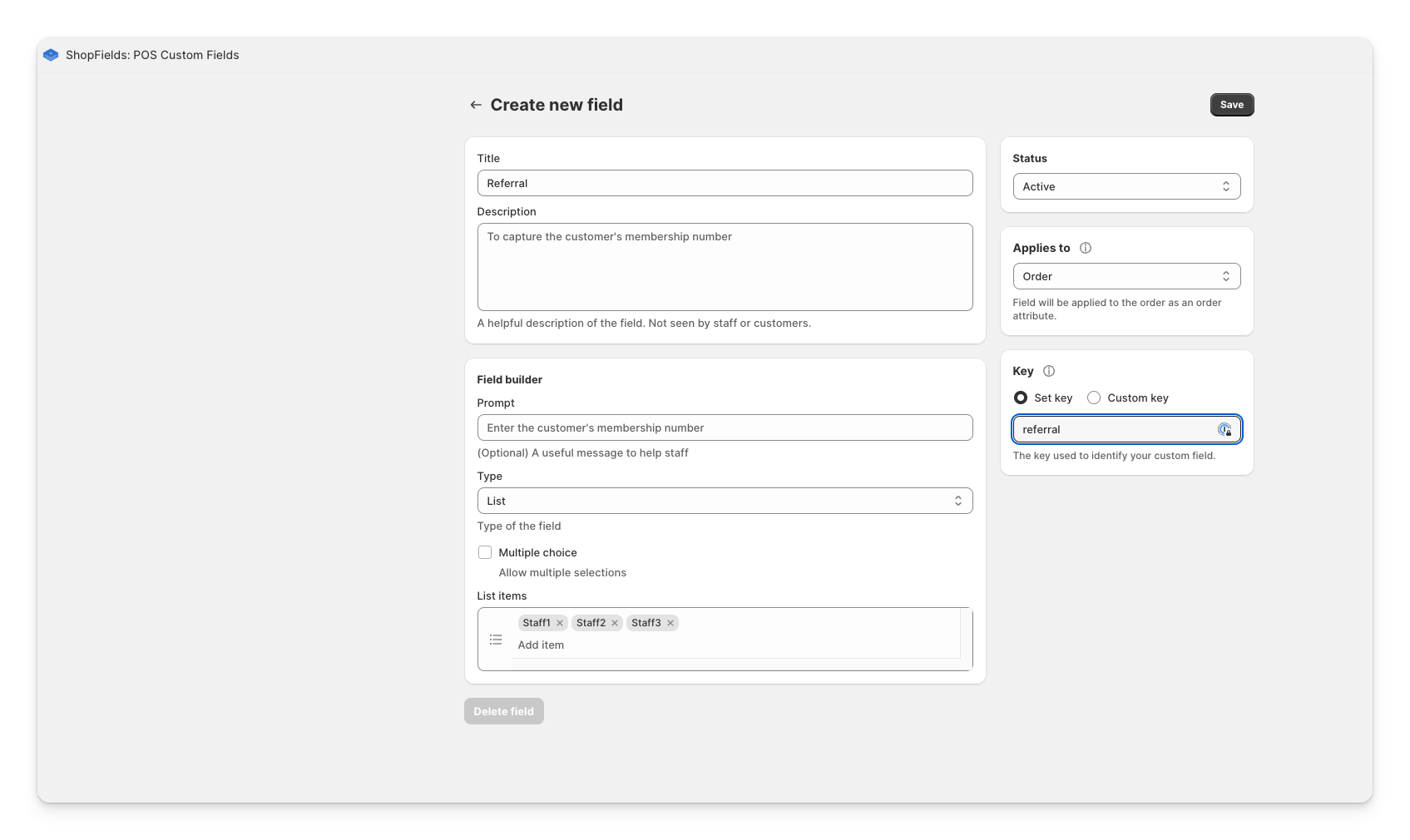
Here's our list field we've created by opening the ShopFields app in the Shopify admin:

The main things to note are:
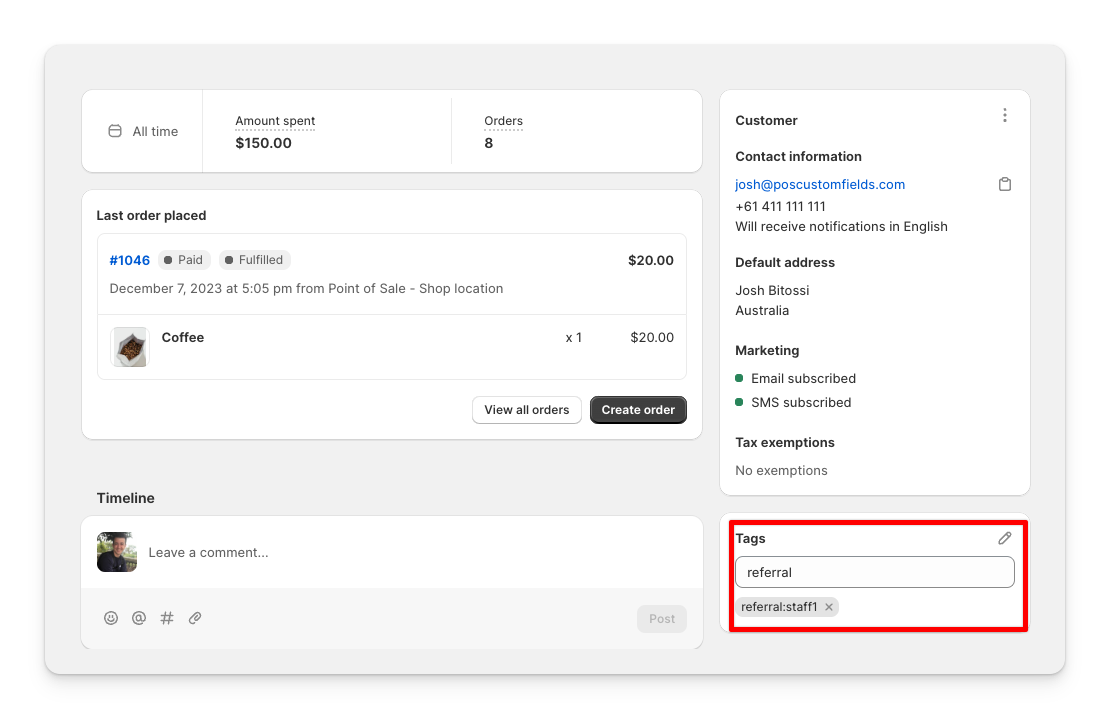
- We have a key of 'referral' which will help us identify our custom data and our tag
- Our field will apply to the order. This will mean it comes through as an order custom attribute
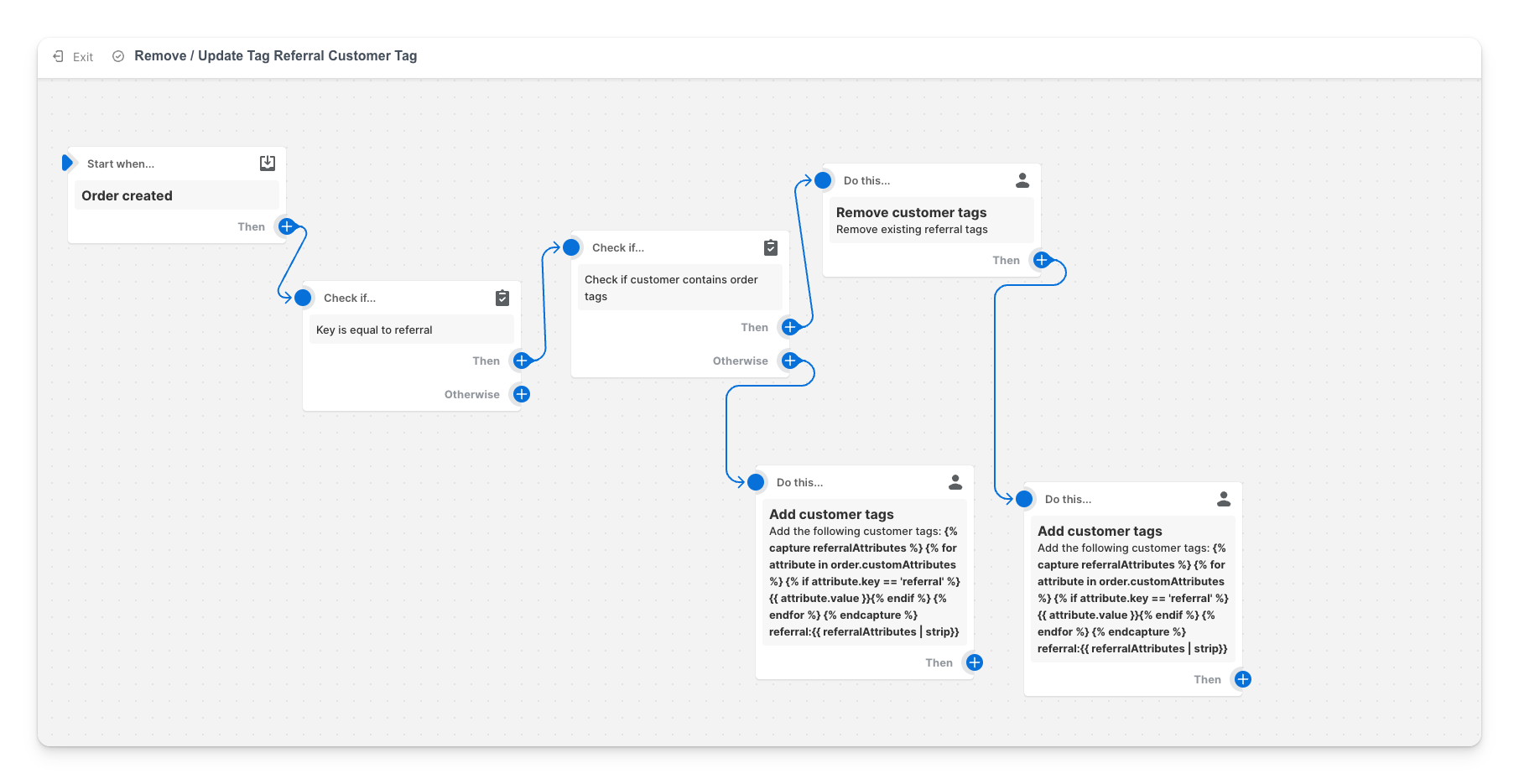
Create a Shopify Flow
Using Shopify Flow we can create an automation that will:
- Listen for any orders created
- Check if they have a custom attribute applied to the order.
- Check if they have an existing customer tag that contains 'referral', and if so remove it
- Add the new customer tag

We use Shopify's Liquid template language to filter out the tags we need.
For removing the tag we just want to see if any of the customer's existing tags contain 'referral':
{% for tag in order.customer.tags %} {% if tag contains 'referral' %} {{ tag }} {% endif %} {% endfor %}
For adding the tag we want to find the right attribute based on the 'referral' key we set when creating our field in the ShopFields app, and then create our final referral:code tag:
{% capture referralCode %}
{% for attribute in order.customAttributes %}
{% if attribute.key == 'referral' %}
{{ attribute.value }}
{% endif %}
{% endfor %}
{% endcapture %}
referral:{{ referralCode | strip}}
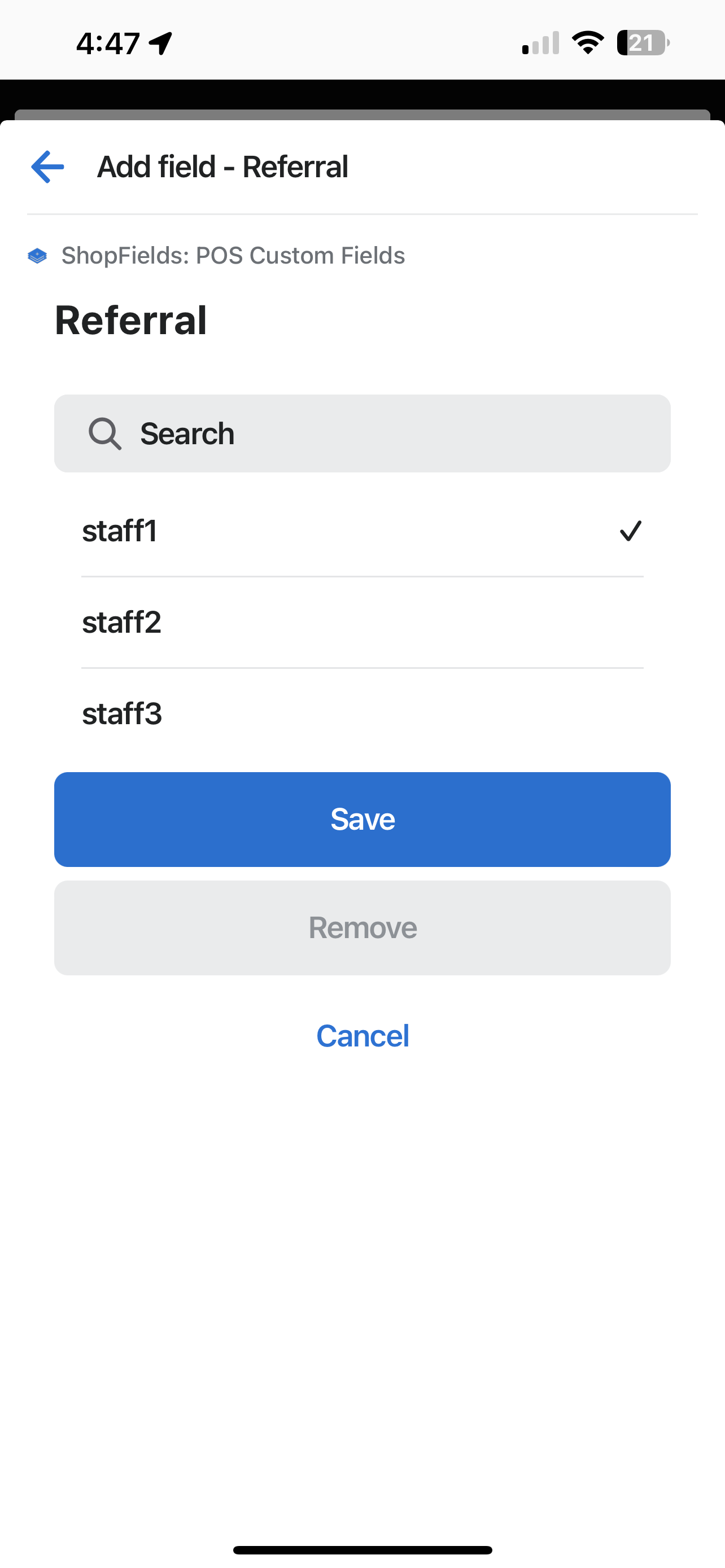
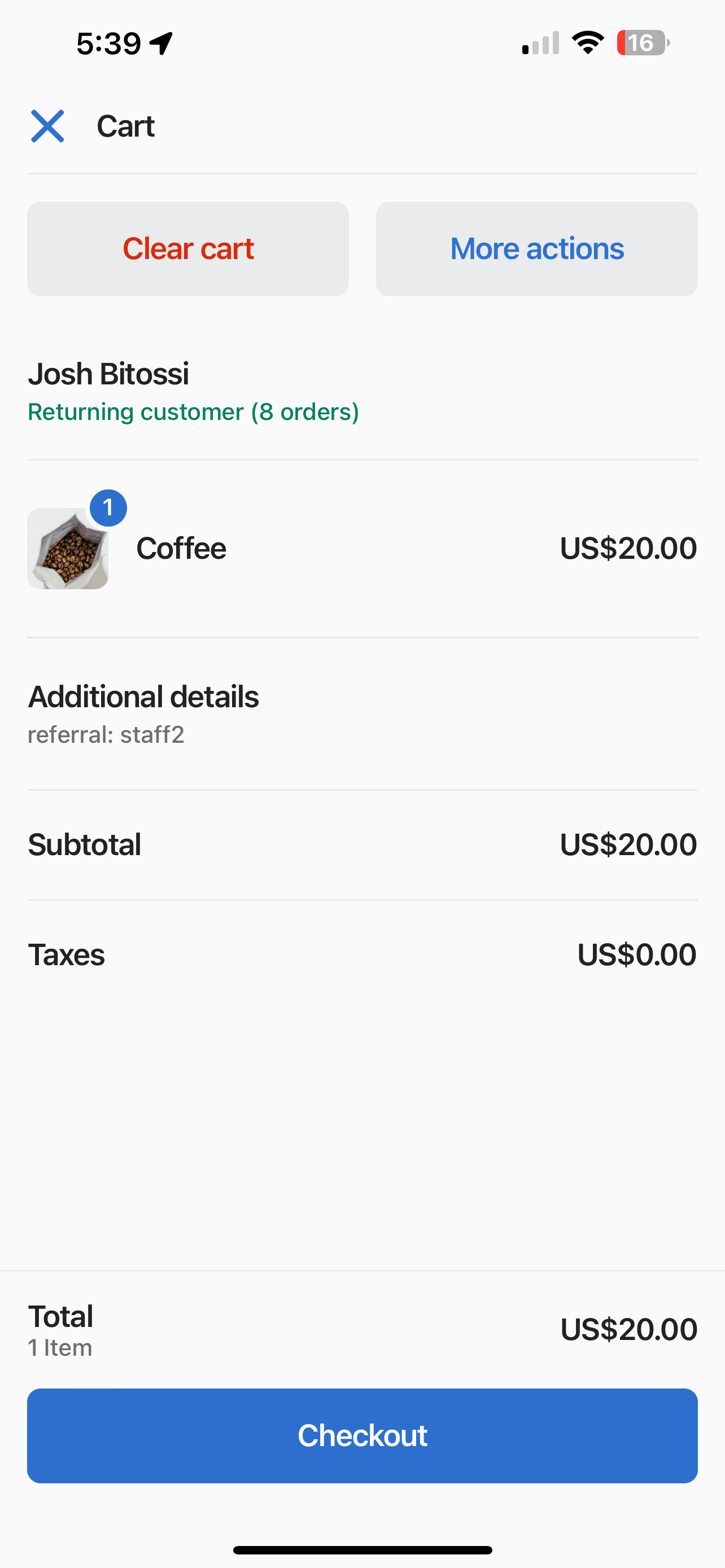
Switch on the Flow and you're good to go. You can open up point of sale, add a customer and products to your cart and then add the custom field.



Troubleshooting and next steps
If you're running into issues, the first thing to check is the Flow run history. Make sure it's firing as expected. ChatGPT is useful for generating liquid descriptions, but I found it hallucinated with liquid a bit so I would use version >4.0.